Witaj we wczesnej wersji Brackets, edytorze open-source dla sieci nowej generacji. Jesteśmy wielkimi fanami standardów i chcemy budować lepsze narzędzia dla takich języków jak JavaScript, HTML i CSS oraz powiązanych z nimi technologii sieciowych. Taki był nasz skromny początek.
Patrzysz na wczesną wersję Brackets. Na wiele sposobów Brackets jest inny niż typowy edytor. Jedną z różnic jest to, że edytor ten został napisany w języku JavaScript. Tak więc, mimo iż może on nie być jeszcze gotowy do codziennego użytku, my używamy go codziennie, by budować Brackets.
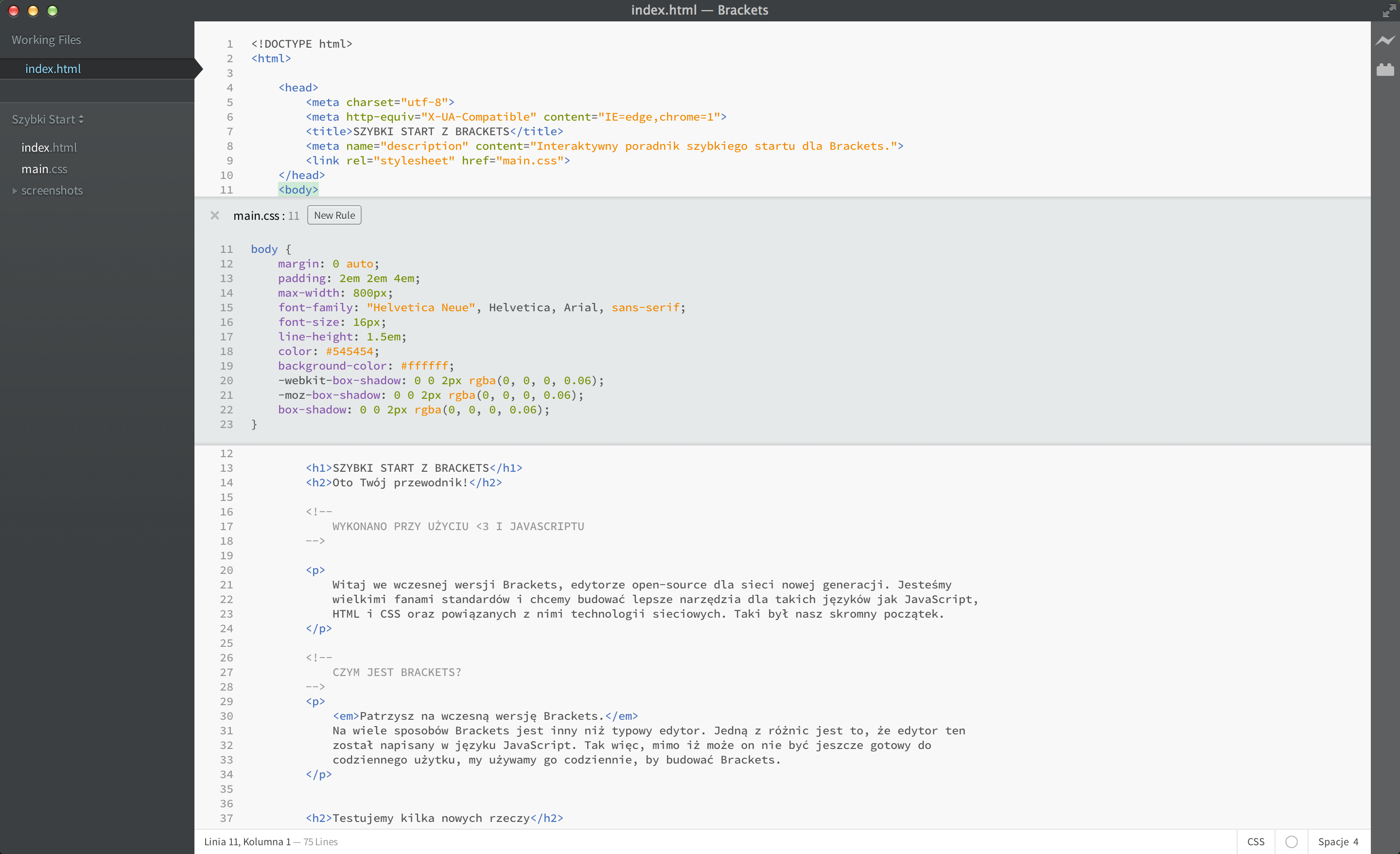
Podczas edycji HTMLa użyj skrótu Cmd/Ctrl + E aby otworzyć szybki wbudowany edytor, który wyświetli wszystkie powiązane style CSS. Wykonaj modyfikacje w kodzie CSS, wciśnij ESC i wróć do edycji HTML. Możesz również pozostawić wbudowany edytor otwarty, tak aby stał się częścią edytora HTML. Jeśli wciśniesz ESC poza obszarem szybkiego edytora, jego wszystkie okna zostaną zamknięte. Koniec z przełączaniem się pomiędzy dokumentami i byciem wyrwanym z kontekstu.
Chcesz go zobaczyć w akcji? Umieść kursor w tagu i naciśnij Cmd/Ctrl + E. Szybki edytor CSS pojawi się nad tym tagiem. Po prawej stronie zobaczysz listę wszystkich reguł, które są powiązane z tym tagiem. Przełączaj się pomiędzy regułami używając skrótu Alt + Góra/Dół aby znaleźć ten, który chcesz edytować.
Możesz użyć tego samego skrótu w kodzie JavaScript, aby zobaczyć kod funkcji, którą przywołujesz, poprzez umieszczenie kursora na nazwie funkcji. W ten sam sposób możesz również otworzyć narzędzie wybierania koloru. Po prostu umieść kursor na dowolnym kolorze zapisanym w formacie hex, rgb lub hsl. Na razie wbudowany szybki edytor nie może być niezagnieżdżony, więc możesz używać go jedynie w "pełnowymiarowym" edytorze.
Zapewne znany Ci jest taniec w stylu "zapisz/przeładuj", który wykonywaliśmy przez ostatnie lata. Dokonujesz zmian w edytorze, zapisujesz zmiany, przełączasz się do przeglądarki i odświeżasz stronę, by w końcu zobaczyć rezultat Twojej pracy. Z Brackets taki taniec nie jest konieczny.
Brackets utworzy połączenie na żywo z Twoją lokalną przeglądarką i będzie jej przekazywał wszelkie zmiany w CSS. Być może już dzisiaj korzystasz z podobnego rozwiązania przy użyciu narzędzi w przeglądarce, jednak z Brackets nie ma potrzeby wklejania kodu CSS z powrotem do edytora. Twój kod działa w przeglądarce, ale żyje w edytorze.
Jeśli posiadasz zainstalowaną przeglądarkę Google Chrome, możesz wypróbować to już teraz. Kliknij ikonkę błyskawicy (stąd nazwa: Błyskawiczny Podgląd) w prawym górnym rogu lub naciśnij skrót Cmd/Ctrl + Alt + P. Kiedy Błyskawiczny Podgląd zostanie włączony w dokumencie HTML, wszystkie połączone z nim pliki CSS mogą być edytowane w czasie rzeczywistym. Ikona zmieni kolor z szarej na złotą gdy Błyskawiczny Podgląd nawiąże połączenie z Twoją przeglądarką. Teraz umieść kursor na tagu i wciśnij Cmd/Ctrl + E aby otworzyć zdefiniowane style CSS dla tego tagu. Spróbuj zmienić rozmiar obramowania z 10px do 20px lub zmienić kolor tła z "transparent" na "hotpink". Jeśli masz umieszczone okna przeglądarki i Brackets obok siebie zobaczysz, że zmiany są natychmiast uwzględniane w przeglądarce. Nieźle, co?Na dzień dzisiejszy Błyskawiczny Podgląd działa jedynie dla plików CSS. Aktualnie pracujemy nad tym, aby dodać obsługę plików HTML i JavaScript. W aktualnej wersji zmiany w plikach HTML lub JavaScript są automatycznie uwzględniane w momencie zapisu. Błyskawiczny Podgląd działa jedynie z Google Chrome. Pragniemy wprowadzić tą funkcję we wszystkich najważniejszych przeglądarkach i mamy nadzieję na współpracę ze strony autorów tych przeglądarek, by stało się to faktem.
Brackets jest projektem open-source. Web developerzy z całego świata angażują się, by budować coraz to lepszy edytor kodu. Daj nam znać co o nim sądzisz, podziel się swoimi pomysłami lub dodaj coś bezpośrednio do projektu.